
Вчера в Gutenberg 10.1 появилось несколько новых функций, многие из которых были направлены на улучшение интерфейса и взаимодействия с пользователем. Теперь пользователи могут управлять обоснованием элементов в блоке Social Icons. В новом выпуске также улучшен пользовательский интерфейс для создания повторно используемых блоков, сгруппированы элементы управления панели инструментов блока изображений и представлены разделенные по категориям части шаблона в редакторе сайта.
В этом выпуске команда разработчиков исправила два десятка ошибок. Как обычно, они продолжили оттачивать опыт редактирования сайтов, который должен появиться в WordPress в конце этого года.
Одним из лучших улучшений UX является возможность перетаскивания для средства выбора точки фокусировки . Пользователи могут протестировать блоки Cover или Media & Text, чтобы увидеть их в действии.
Параметры интервалов для значков и кнопок социальных сетей
Команда разработчиков Gutenberg добавила элемент управления панели инструментов выравнивания в блок Social Icons. Это позволяет пользователям определять, как они хотят отображать свои ссылки в социальных сетях. Ниже приведены текущие варианты обоснования:
- Выровнять оставшиеся элементы
- Выровнять центр элементов
- Правильно обосновывать позиции
- Расстояние между предметами
Блок кнопок теперь имеет опцию пробела, которая дает ему и социальным иконкам такую же гибкость, что и блок навигации.
Блок социальных иконок по-прежнему имеет параметры выравнивания по левому краю, правому краю и центру. Это отдельно от настройки выравнивания. Для сравнения, блоки кнопок и навигации имеют широкое и полное выравнивание только в том случае, если их поддерживает активная тема. Однако в блоке социальных иконок таких опций нет. Все выравнивания этих блоков должны иметь четность, если я не упускаю какую-то важную причину разницы.
Обновления многоразовых блоков
Команда разработчиков продолжает совершенствовать функцию многоразовых блоков. Изюминкой версии 10.1 является новое модальное окно, которое появляется при первом создании повторно используемого блока . Он имеет простое поле заголовка и кнопки для отмены или сохранения. Функция отмены также является новым дополнением.
Это модальное окно устраняет проблему, появившуюся в Gutenberg 9.7 . В этом выпуске поле заголовка для многоразового блока перемещено на боковую панель. Если бы у пользователей не была открыта эта панель, они могли бы легко ее не заметить.
«Основываясь на этих изменениях, пользовательский интерфейс для повторно используемых блоков, скорее всего, претерпит некоторые изменения в ближайшие недели», – сказал в то время разработчик Gutenberg Риад Бенгелла. Команда выполнила это обещание.
Гутенберг также использует это новое модальное окно как часть процесса создания шаблона в редакторе сайта.
На панели инструментов редактора теперь отображается имя повторно используемого блока, когда он выбран на холсте содержимого. Это добавляет ясности и помогает пользователям лучше видеть то, что они редактируют. Пользователи также могут обновить имя повторно используемого блока из боковой панели редактора.
Одна проблема, с которой я все еще сталкиваюсь с многоразовыми блоками, – это использование широких или полностью выровненных элементов. После сохранения блока он отображается с обычной шириной содержимого, что делает его менее похожим на WYSIWYG. Есть открытый билет для этой ошибки. Однако в последнее время движение практически не наблюдается.
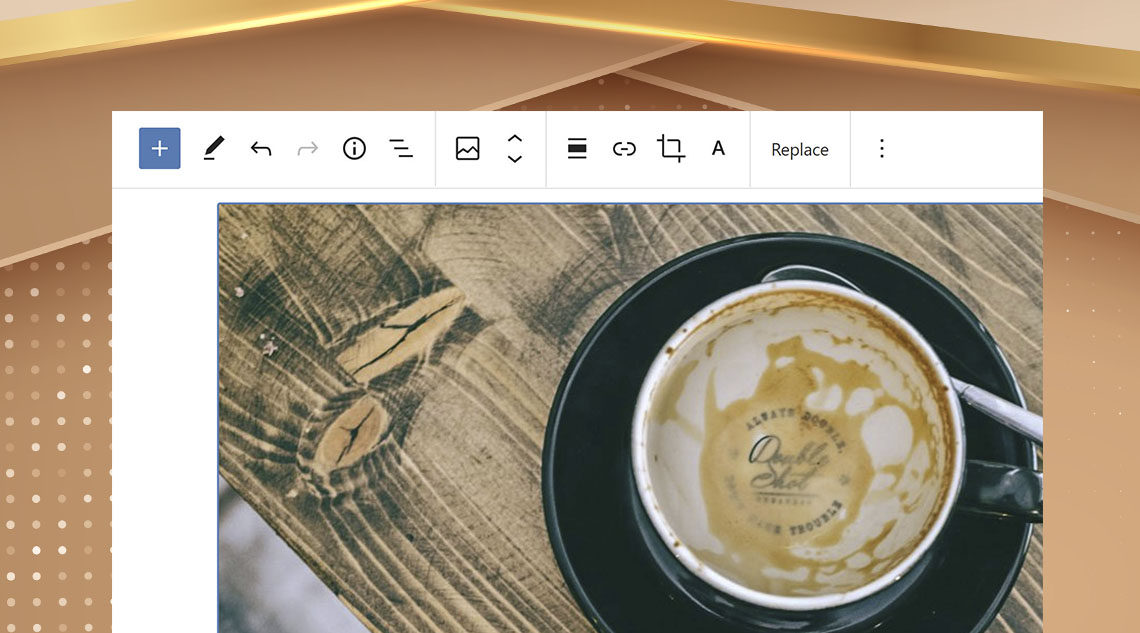
Семантическая панель инструментов для изображений
Панель инструментов блока изображений обновлена. Его элементы управления сгруппированы , каждая группа разделена рамкой. Панель инструментов следует определенному порядку: мета, уровень блока, встроенный уровень и другие параметры. Цель состоит в том, чтобы элементы управления в каждом блоке использовали этот порядок, который переводится в стандартный пользовательский интерфейс, которому могут следовать пользователи.
Это улучшение для блока изображения обеспечивает достаточную ясность, и я уже хочу этого по всем направлениям. Есть открытый тикет для нормализации панели инструментов для всех блоков.
Разделенные по категориям части шаблона
Для экспериментального редактора сайта в последней версии появился новый патч для группировки частей шаблона . Изменение пользовательского интерфейса разделяет части на четыре категории: заголовки, нижние колонтитулы, боковые панели и общие.
Мне не удалось заставить эту функцию работать. Нет четких инструкций для авторов темы. Названные шаблоны заголовков header-one.htmlпопали в общую категорию. Части шаблона в подпапках, например header/one.html, также вышли из строя. Даже простенькие header.htmlне сгруппировались.
Хотя, очевидно, есть ошибка, я очень рад возможности разделить части шаблона по категориям. Это превентивный шаг к освобождению интерфейса от ненужного.
Проблема нынешнего подхода в том, что он излишне ограничивает. Предполагается, что верхние, нижние колонтитулы и боковые панели являются единственными конкретными категориями необходимых частей шаблона. Определяя их в ядре, мы теряем всякую гибкость. В прошлых темах я создал больше частей шаблонов, связанных с контентом, чем для этих трех групп. В рамках этой системы все они будут помещены в «общую» категорию вместе с любым другим шаблоном.
Это не аргумент в пользу того, что у WordPress есть категория, отвечающая моим потребностям. Вместо этого передайте это в руки авторов темы, чтобы они приняли лучшее решение для своей темы. Создайте для конечных пользователей возможность классифицировать свои части настраиваемого шаблона в качестве следующего шага.
Конечно, создайте некоторые значения по умолчанию, такие как верхние, нижние колонтитулы и боковые панели. Это имеет смысл. Просто передайте часть контроля.


