
Еще две недели пролетели, и еще одно обновление плагина Gutenberg уже готово . Я всегда с нетерпением жду последнего релиза, ожидая, какие вкусности подготовило наше сообщество авторов. Иногда я прыгаю и устанавливаю разрабатываемую версию плагина, чтобы понять предстоящую функцию, например, новую настройку стиля «блочный зазор». В других случаях мне нравится удивляться улучшениям, таким как новые элементы управления вертикальным / горизонтальным заполнением для блока Button.
Конечно, всегда есть хороший шанс, что обновление плагина изменит стили редактора нашей темы новым и захватывающим образом. Такое ощущение, что прошло много времени с тех пор, как Гутенберг застал меня врасплох. По крайней мере, это только заголовок поста в этом раунде. Тема WP Tavern все равно немного устаревает. Требуется обновление ( подсказка ).
Помимо зазора между блоками и осевого заполнения, Gutenberg 11.4 превращает блок галереи в контейнер для вложенных блоков изображений и добавляет поддержку двухцветных фильтров к избранным изображениям. Другие заметные улучшения включают возможность добавления альтернативного текста в блок обложки и поддержку веса шрифта в блоки «Дата публикации», «Условия публикации» и «Слоган сайта».
Осевая прокладка для кнопочного блока
Блок Button теперь поддерживает изменение интервала по оси X или Y при отключении заполнения. Раньше пользователи могли определять отступы для всех сторон, но это могло быть утомительной работой. В большинстве дизайнов верхний и нижний (вертикальный) отступы должны совпадать, а левый и правый (горизонтальный) должны обрабатываться одинаково.
Это изменение должно ускорить настройку отступов почти во всех случаях. Однако это приводит к регрессу. Консенсус в заявке заключался в том, что компромисс в пользу менее громоздкой работы стоит меньшей гибкости для крайних случаев.
В целом, это должно быть победой для большинства. Я уже более довольный пользователь.
Блок галереи использует вложенные изображения
Блок галереи в Gutenberg 11.4 поддерживает вложение отдельных блоков изображений . В настоящее время он скрыт за флажком экспериментальной поддержки и должен быть включен через экран настроек Gutenberg> Experiments.
Фактически, блок Галерея теперь является контейнером. Вставка носителя по-прежнему работает так же. Разница в том, что конечные пользователи имеют доступ к настройке каждого блока изображения в галерее отдельно.
Один из вариантов использования этой функции – позволить пользователям добавлять собственные ссылки вокруг изображений. Однако теперь у них есть доступ к большему количеству параметров блока изображения, например к пользовательским стилям тем.
На прошлой неделе я подробно рассмотрел эту функцию, поскольку ожидается, что она появится в WordPress 5.9, и авторы тем должны быть готовы к переходу. Это критическое изменение с точки зрения HTML. Любой участник с настраиваемыми стилями блоков галереи должен протестировать интерфейс и вывод редактора, прежде чем WordPress объединит изменения.
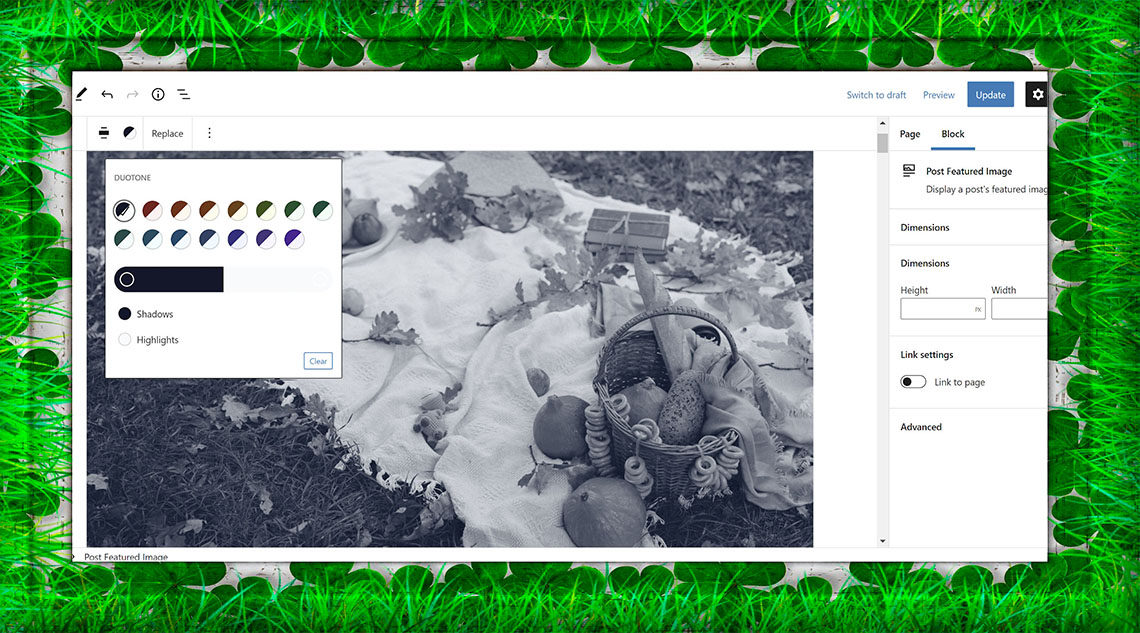
Поддержка двухцветного изображения для избранных изображений
Хотя у нас все еще отсутствует элемент управления размером изображения , я воспользуюсь любыми улучшениями блока Post Featured Image, которые смогу получить на этом этапе. Блок так долго чувствовал себя гражданином второго сорта, что у меня кружилась голова от любых улучшений.
Двухцветные фильтры, появившиеся в WordPress 5.8, позволяют конечным пользователям добавлять CSS-фильтр к изображениям, чтобы контролировать цвета тени и выделения. Темы могут регистрировать собственные, или пользователи могут их изменять. Последнее обновление плагина Gutenberg добавляет эту функцию в блок Post Featured Image.
Это изменение позволяет авторам тем исследовать добавление визуального чутья, поскольку блок «Опубликовать избранное изображение» предназначен для создания шаблонов или редактирования сайта. Еще предстоит пройти долгий путь, прежде чем он будет готов к более продвинутому дизайну тем, но инструменты приближают нас.
Глобальный блок «Разрыв» для тем
Одна настраиваемая функция, которая стала обычным явлением для тем, поддерживающих редактор блоков, – это правило стиля «глобального интервала», которое контролирует пробелы между элементами. Авторы Gutenberg заметили эту тенденцию и теперь поставляют для нее стандартное решение . Темы, использующие theme.jsonфайл, автоматически получат поддержку.
Функция зазора добавляет верхнее поле ко всем смежным элементам-аналогам в блок-контейнерах. Это создает пространство между каждым блоком стандартным способом. Авторы темы могут контролировать это с помощью styles.spacing.blockGapключа в своих theme.jsonфайлах.
Если вы разработчик тем, это один из наиболее важных компонентов блочной тематики с точки зрения дизайна. Этого не следует избегать, пока он не появится в WordPress. Пришло время протестировать и оставить отзыв.
Это тоже всего лишь первый шаг. Осталось реализовать еще кое-что и решить проблемы. В настоящее время существует открытый запрос на перенос, чтобы перенести это в элементы управления блоком редактора. Существует также еще один билет для обнуления полей для первого и последнего блоков, который обычно не нужен. Есть еще несколько открытых вопросов о том, как лучше всего справиться с исключениями из разрыва блока по умолчанию в исходной заявке.
Несмотря на незавершенность, это захватывающая разработка, если вам вообще небезразличен вертикальный ритм в дизайн-системах.


