
Вчера Келли Чойс-Дван выпустила усиленный блок типа Spacer. Однако вместо простого пустого места на экране конечные пользователи могут украсить область различными градиентными фонами.
Grainy Gradient Block — это как раз тот тип плагина, с которым я с нетерпением жду возможности поработать. Это не сложно. Он остается на своей полосе. И это просто весело использовать.
Блок был вдохновлен тенденцией зернистого градиента, рекламируемой CSS-Tricks в 2021 году. Теперь пользователи могут использовать их непосредственно в редакторе WordPress.
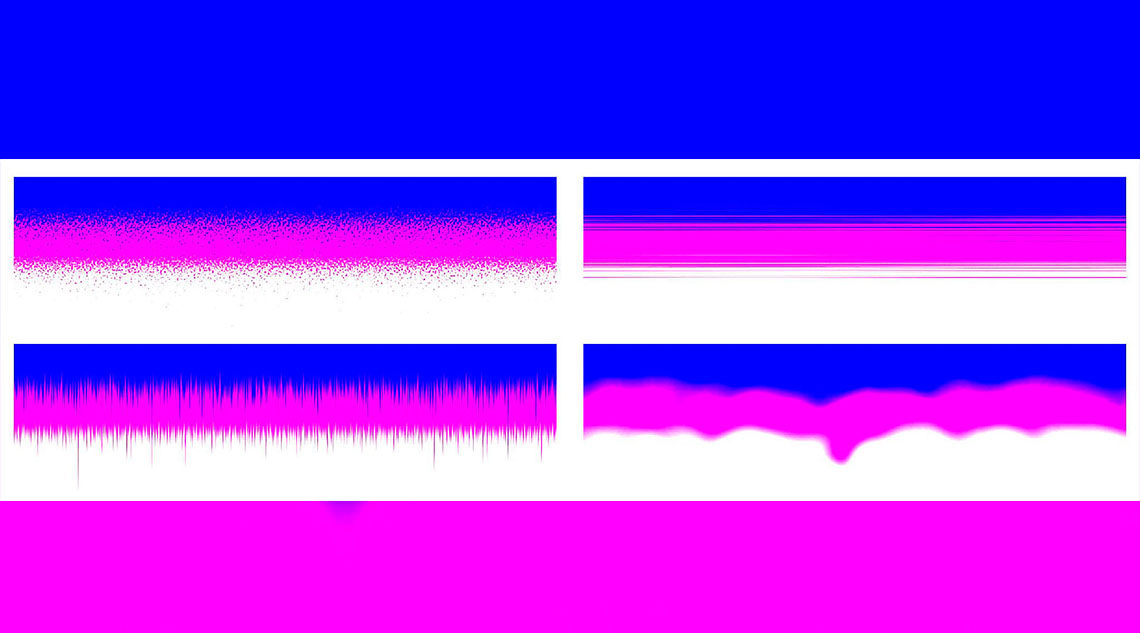
Отдельный блок плагина имеет четыре варианта.
Двухколоночная, двухрядная сетка синего/розового градиента. По порядку, первый имеет шумную текстуру, второй – горизонтальную линию, третий – вертикальные линии и волнистую/кляксу для последнего.
Варианты:
- По умолчанию: шумная/зернистая текстура.
- Горизонтальное зерно: горизонтальные линии.
- Вертикальное зерно: вертикальные линии.
- Blob Grain: эффект, похожий на лавовые лампы.
Спустя слишком много времени, пробуя новые дизайнерские идеи с помощью плагина, я наконец остановился на том, что мне понравилось. Я взял изображение заката из фотографий WordPress от Марка Вестгарда и использовал его в блоке обложки. Затем я применил к нему пару разных блоков Grainy Gradient.
Цель состояла в том, чтобы придать ей ощущение старой, изношенной живописи. Я был доволен тем, как получился этот и несколько других вариантов, над которыми я работал.
Я хотел посмотреть, что я могу сделать с реальным искусством — в тот момент у меня были мысли о картинах. Итак, я взял фотографию работы, которую закончил неделю или две назад, и начал заново.
На этот раз я использовал аналогичный процесс. Я завернул все в блок Cover и применил двухцветный фильтр к изображению. Затем я поместил блок Grainy Gradient внутрь и переключил его на вариант Horizontal Gradient.
Получилось похоже на убогую фотокопию нарисованного от руки произведения. По сути, это было лучше, чем моя оригинальная работа.
Не позволяйте моему воображению обмануть вас, думая, что этот плагин ограничен всего несколькими идеями. Пользователи могут создавать тысячи и тысячи вариантов. Просто поместив его в столбец рядом с текстовым разделом, можно немного украсить дизайн страницы.
Если бы у меня была одна просьба, я бы добавил зернистый градиентный фон к блокам Group и Cover. Оба допускают градиенты, но не зернистые. Эффект создается с помощью фильтра SVG, именно так работает функция дуэта в ядре. По крайней мере, есть некоторый интерес к другим типам фильтров . Возможно, в будущем мы увидим более широкий список таких опций.
На данный момент я думаю, что продолжу экспериментировать с Grainy Gradient Block.
Разрабатываемая версия плагина также доступна на GitHub .


